
说明
接[上篇],本文介绍如何搭建`mycat中间件`,并用`mycat`来做`读写分离`.
配置文件以及文档地址:[mycat-rw](http://git.oschina.net/wangjingj/mycat-rw)
系统环境
-
docker 1.12.3
-
mysql5.7.17
-
deepin 15.3桌面版(这个没啥影响,因为我们用docker)
-
mycat1.6
要点说明
-
看上篇文章的详细介绍
-
暴露`mysql` `mycat`端口号,方便管理
-
本文直接从`docker-compose.yml`开始
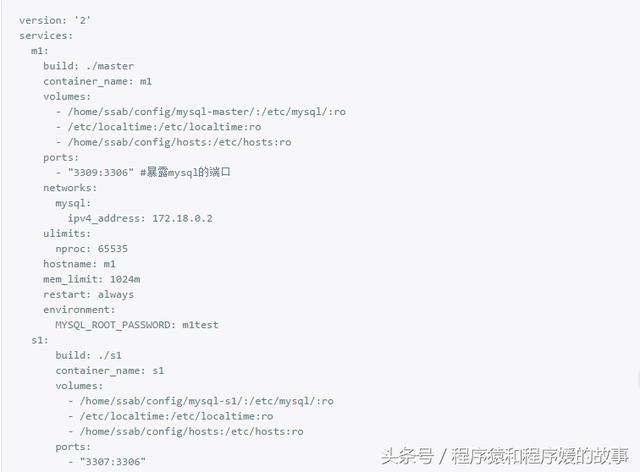
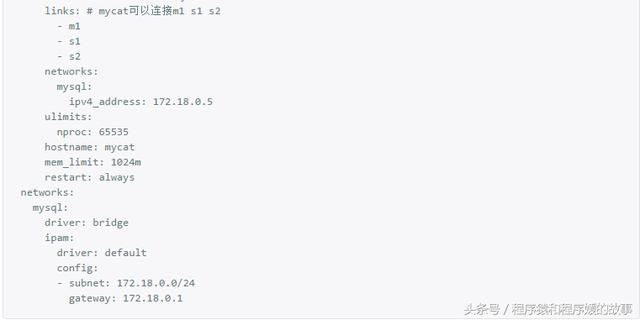
docker-compose.yml文件
为了看起来方便,咱还是一起都贴出来吧




mycat 配置
这里只是说一个成功运行的配置,具体详细的配置规则请自己参考mycat权威指南.
-
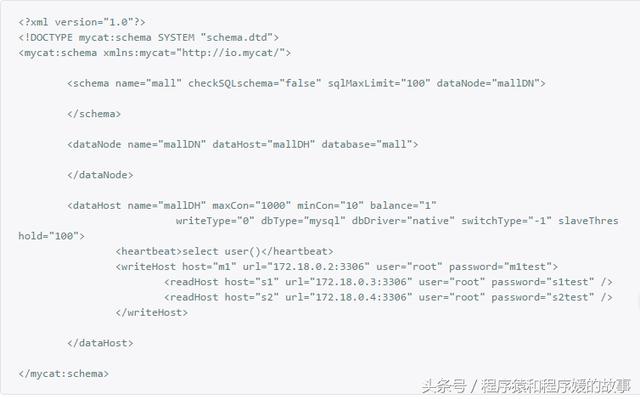
schema.xml配置

-
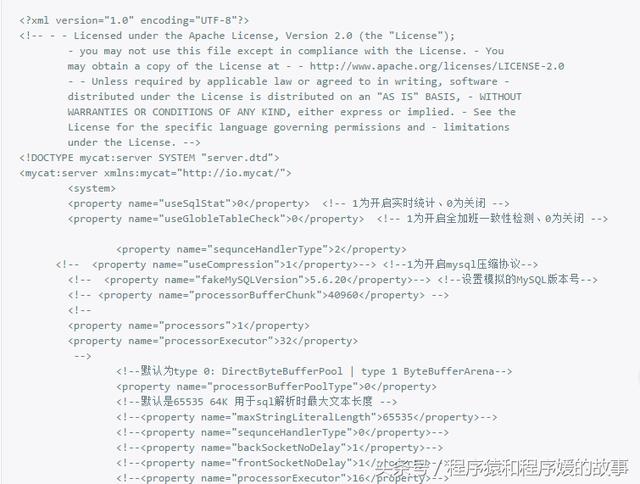
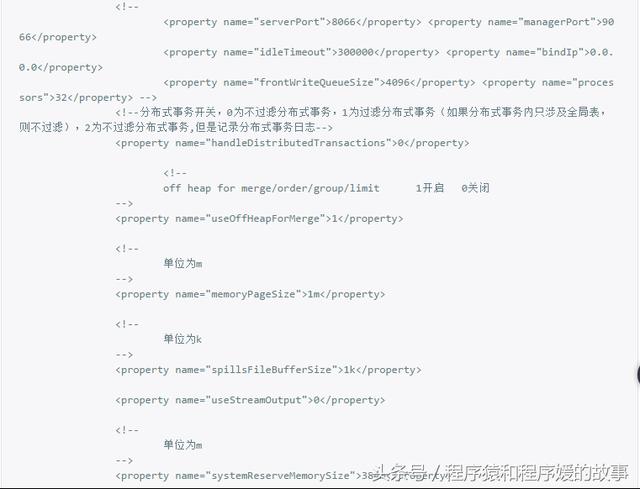
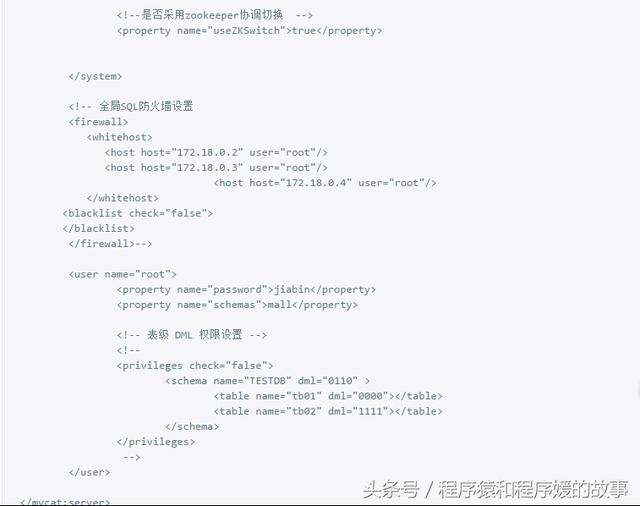
server.xml配置



-
log4j2.xml配置
这个把日志级别更改为debug,方便我们观察测试.
-
mycat的Dockerfile

启动
在`docker-compose.yml`文件目录下运行

如果没有容器对应的镜像文件,则`docker-compose`会自动构建镜像.
使用`docker-compose`手动构建镜像的命令:`docker-compose build mycat`
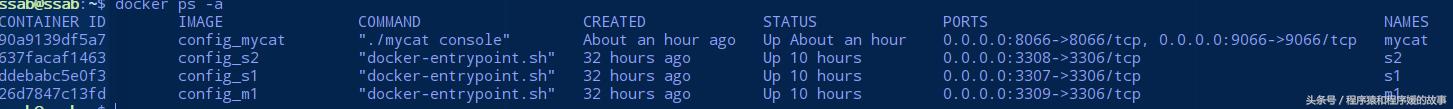
命令成功执行,则容器mycat,m1,s1,s2都已经启动成功.
我们用`docker ps -a`来看一下.

测试
-
进入mycat客户端

-
执行select语句
因为在上一篇文章中已经做过主从复制的测试,所以这个地方我们就不再重复了,我们直接执行`select`语句,看是否已经实现了读写分离.

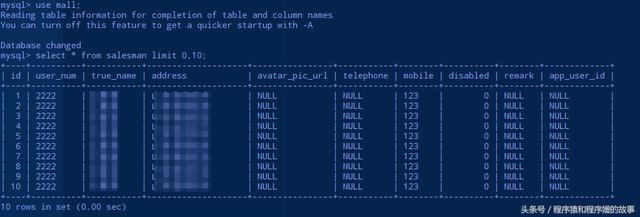
结果集:

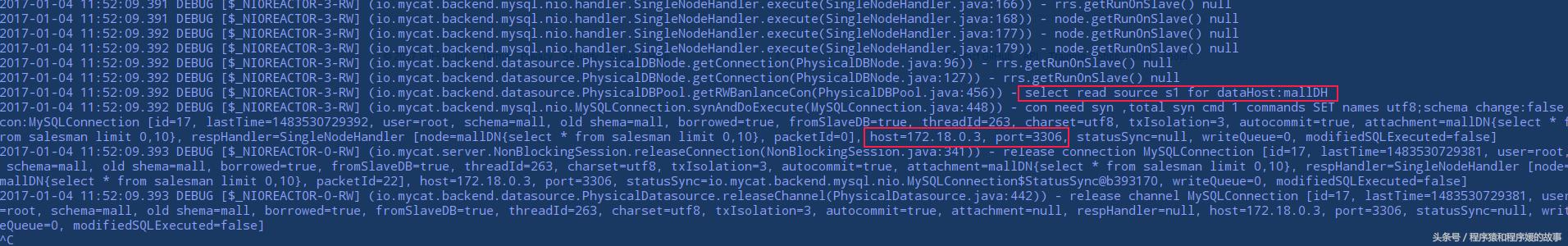
然后我们打开mycat的日志mycat.log看一下

注意看图中标记出来的地方.
好吧,从日志中我们看出我们执行的`select`语句是走从库s1执行的.
-
执行insert语句

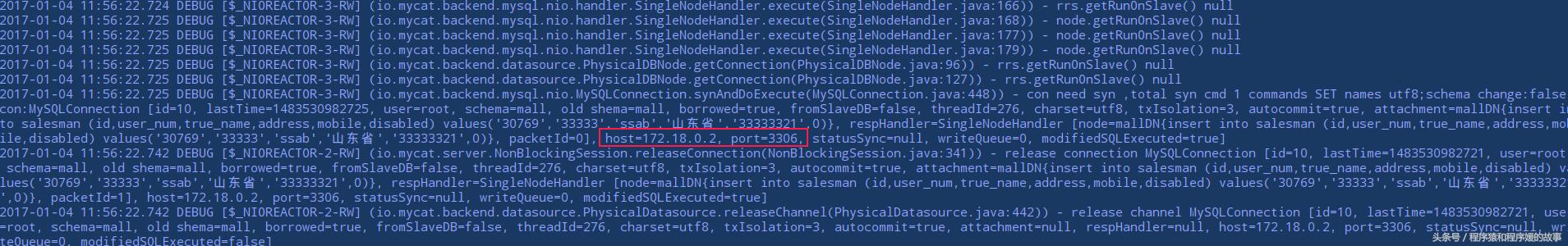
打开mycat的日志mycat.log看一下

这次我们发现,执行`insert`语句走的是主库m1.
总结
简单来讲,一个使用`mycat中间件`搭建mysql 1主2从 主从复制 读写分离的实例就完成了.
要说为什么使用`mycat数据库中间件`,很简单啊,就是因为它对开发人员基本没有影响,不会侵入到代码中.
支持请点赞,不喜请喷.
每天一点点,成长多一点.